Trong loạt bài về Midjourney này, chúng tôi sẽ giải quyết cách sử dụng nó để cải thiện hiệu quả và khả năng sáng tạo của bạn trong các nhiệm vụ liên quan đến công việc.
Một trong những lý do khiến mọi người hào hứng với Midjourney là nó có thể hoàn thành bao nhiêu nhiệm vụ trong thế giới thực: nó có thể thiết kế đồ họa, minh họa, thiết kế trò chơi và thiết kế web. Chỉ cần xem các lời nhắc V5 này.
Các nhà thiết kế có thể kết hợp Midjourney vào quy trình thiết kế của họ theo một số cách:
- Truyền cảm hứng cho thương hiệu hình ảnh của bạn
- Tạo logo của bạn
- Tạo minh họa tiếp thị
- Thiết kế web giả lập
Chúng ta sẽ tập trung vào cái cuối cùng.
Mặc dù Midjourney không tạo ra các thiết kế web hoàn chỉnh (đồ họa vector có thể được thu nhỏ theo bất kỳ độ phân giải nào và chuyển cho các nhà phát triển web), bạn có thể
Tôi sẽ nói về một số lời nhắc tạo ra kết quả tuyệt vời một cách nhất quán, cũng như các công cụ bạn có thể sử dụng để dịch chúng thành thiết kế web thực tế.
Bắt đầu
Bắt đầu lời nhắc của bạn với “web design for…” or “modern web design for…”và sau đó đi từ đó. Mô tả doanh nghiệp hoặc thương hiệu của bạn.
Giữ cho nó đơn giản; bạn có thể ngạc nhiên về khoảng cách bạn có thể đạt được với các lời nhắc đơn giản.
web design for a generic SaaS startup –ar 3:2Copy
Sử dụng “–no” trong lời nhắc của bạn. Đây là một lệnh rất mạnh mà mọi người gần như không sử dụng đủ.
–no nói với Midjourney những gì bạn không muốn. Mọi thứ được nhập sau –no sẽ không xuất hiện trong hình ảnh của bạn. Đây được gọi là dấu nhắc tiêu cực.
Phong cách mặc định của Midjourney nghiêng về ‘thực tế và chi tiết’. Nhưng điều đó có thể không phù hợp với thương hiệu của bạn.
Ví dụ: nếu bạn là một thương hiệu thiên về công nghệ, bạn có thể sẽ muốn đồ họa và hình minh họa đơn giản hơn, vì những thứ này đã trở thành đặc điểm nổi bật của các thương hiệu hiện đại.
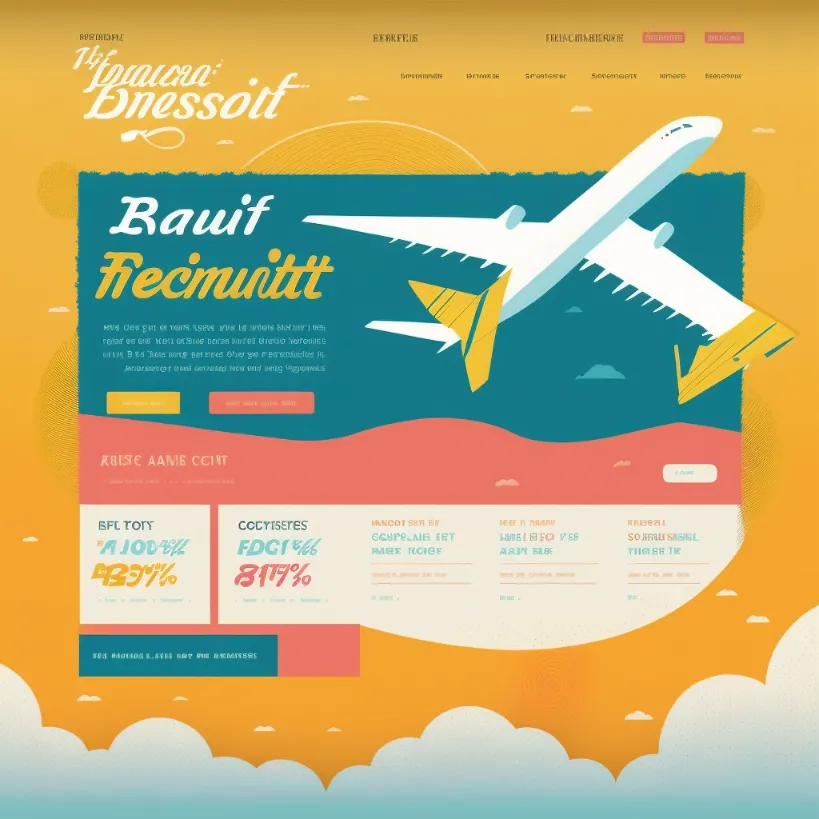
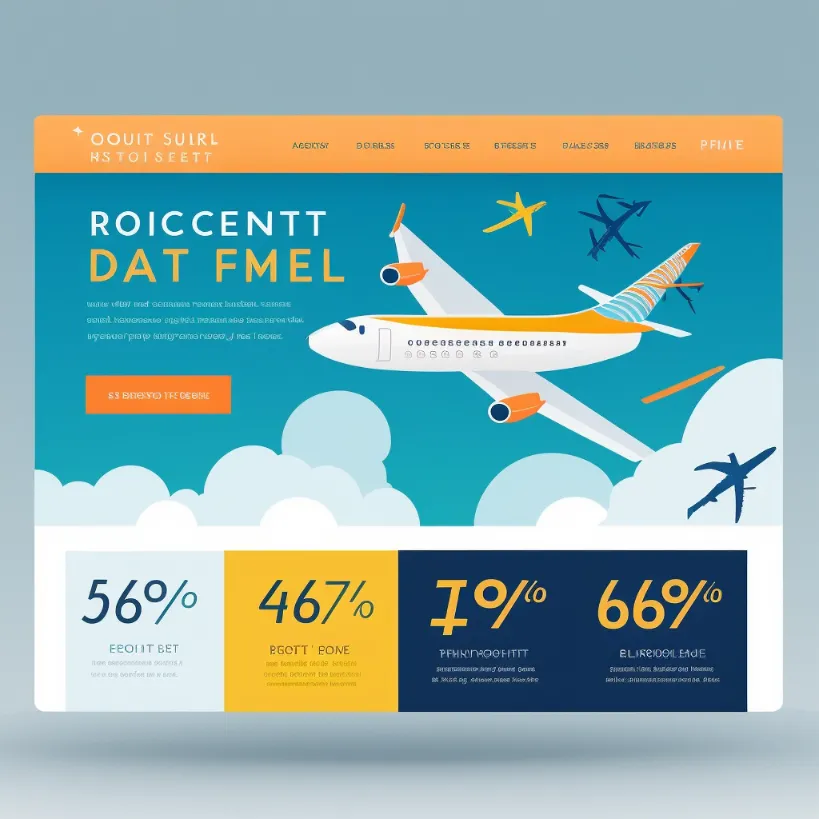
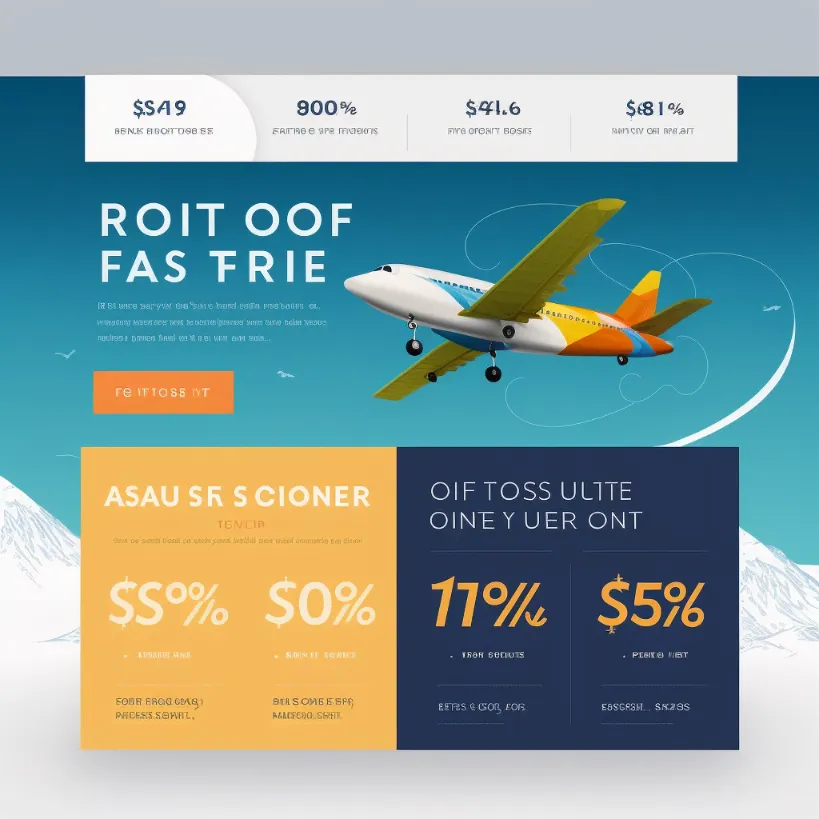
web design for a flight discount serviceCopy


web design for a flight discount service –no shading realism photo detailsCopy
Trái: Phong cách mặc định của Midjourney, nhiều chi tiết và đổ bóng. Đúng: cùng một lời nhắc, nhưng với một lời nhắc phủ định nên Midjourney không dựa vào mặc định của nó!
Tỷ lệ khung hình
Sử dụng “–ar 3:2” nếu bạn đang tạo thiết kế web. Lệnh này đặt tỷ lệ khung hình 3:2, điều này sẽ đẩy kết quả của bạn trông giống ‘thiết kế web’ hơn.
So sánh các kết quả này sử dụng cùng một dấu nhắc nhưng tỷ lệ khung hình khác nhau. Các bố cục hình vuông trông giống đồ họa thông tin hơn. Khi tỷ lệ khung hình được tăng lên, nội dung của hình ảnh sẽ thay đổi.


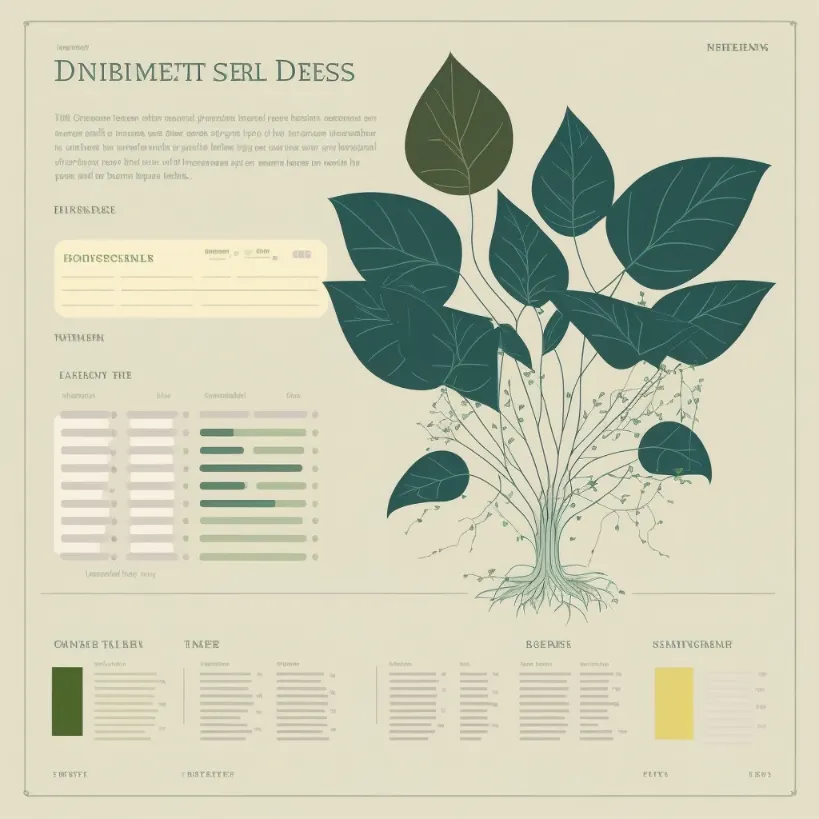
web design for a plant database, minimal vector flat –no photo detail realisticCopy


web design for a plant database, minimal vector flat –no photo detail realistic –ar 3:2Copy

Sử dụng “–ar 2:3” nếu bạn đang tạo thiết kế cho trang web hoặc ứng dụng dành cho thiết bị di động.
Đóng khung hay không đóng khung?
Bạn sẽ nhận thấy rằng Midjourney đôi khi sẽ hiển thị ngẫu nhiên thiết kế bên trong thiết bị. Nếu bạn muốn điều này, bạn có thể rõ ràng hơn:
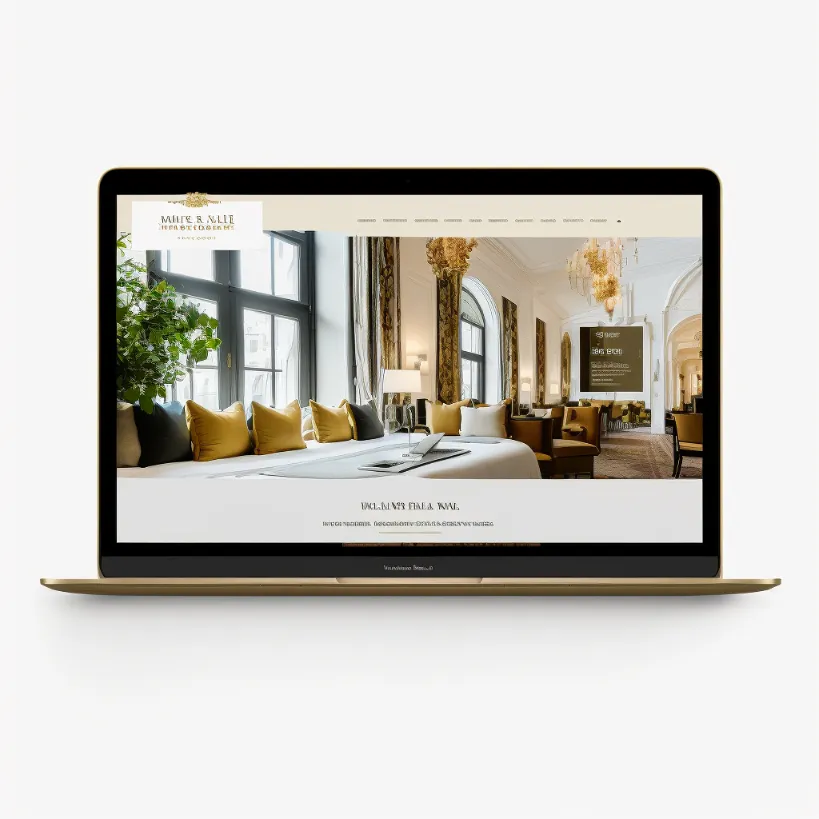
Show with laptop/desktop


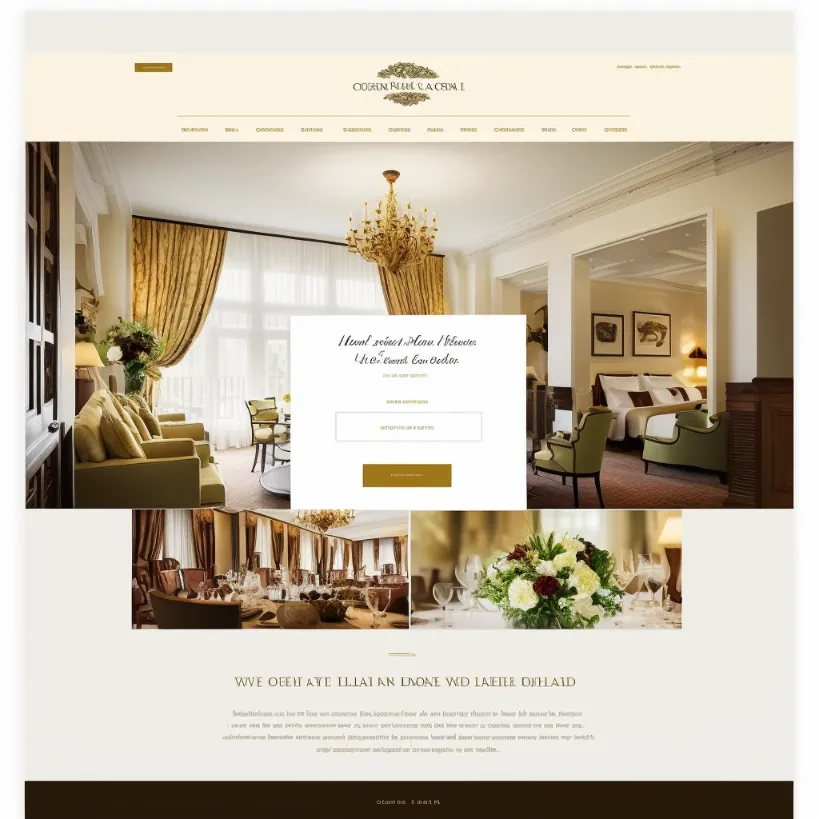
web design for a hotel website –no shading realism details –seed 1024912Copy
Chỉ thiết kế
Nếu bạn không muốn hiển thị thiết kế của mình trong cửa sổ thiết bị hoặc trình duyệt và chỉ muốn thiết kế đó, bạn cũng có thể nói rõ về điều này:


web design for a flight discount service –no shading realism photo details –seed 1024912Copy


web design for a flight discount service –no shading realism photo details device computer window –seed 1024912Copy
Lưu ý: Trong những hình ảnh này, tôi đang sử dụng lệnh –seed để làm cho các phép so sánh của tôi nhất quán hơn với nhau.
Content retrieved from: https://aituts.com/midjourney-web-design/.