Một bài đăng Reddit gần đây đã giới thiệu một loạt mã QR nghệ thuật được tạo bằng Stable Diffusion.
Những mã QR đó được tạo ra bằng một mô hình ControlNet được huấn luyện tùy chỉnh. Giống như một ngày khác trong cộng đồng Stable Diffusion, mọi người đã nhanh chóng tìm ra cách tạo mã QR bằng Stable Diffusion MÀ KHÔNG cần một mô hình tùy chỉnh.
Mã QR, viết tắt của Quick Response code, là một cách thông dụng để mã hóa văn bản hoặc URL trong một hình ảnh 2D. Bạn thường có thể sử dụng ứng dụng máy ảnh trên điện thoại để đọc mã.
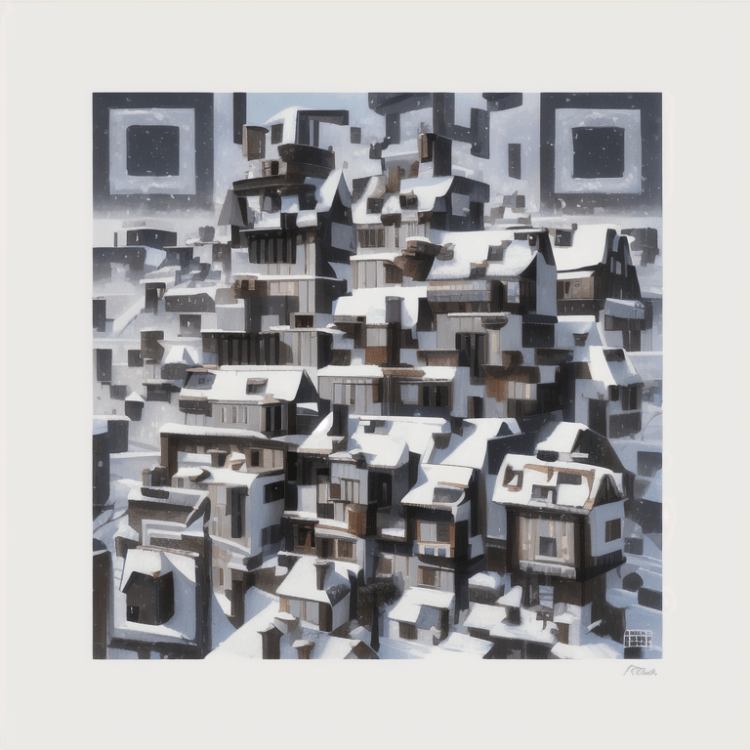
Trong bài viết này, bạn sẽ tìm hiểu cách tạo mã QR như thế này.
Phần mềm
Chúng ta sẽ sử dụng AUTOMATIC1111 Stable Diffusion GUI để tạo mã QR. Bạn có thể sử dụng GUI này trên Google Colab, Windows hoặc Mac.
Bạn cần cài đặt tiện ích ControlNet. Hãy làm theo hướng dẫn này để cài đặt.
Nếu bạn đang sử dụng Colab Notebook của chúng tôi, chỉ cần chọn ControlNet khi khởi động.
Tạo mã QR
Đầu tiên, bạn cần một mã QR. Để tăng khả năng thành công, hãy sử dụng một mã QR thỏa mãn các tiêu chí sau đây.
- Sử dụng cài đặt dung sai cao (30%).
- Có một vùng lề màu trắng xung quanh mã QR (vùng yên tĩnh).
- Sử dụng mẫu lấp đầy hình vuông cơ bản nhất với một mẫu đen-trắng.
- Tránh sử dụng các công cụ tạo mã có tạo ra một đường viền trắng mỏng giữa các yếu tố màu đen.
Chúng ta sẽ sử dụng trình tạo mã QR này trong hướng dẫn này.
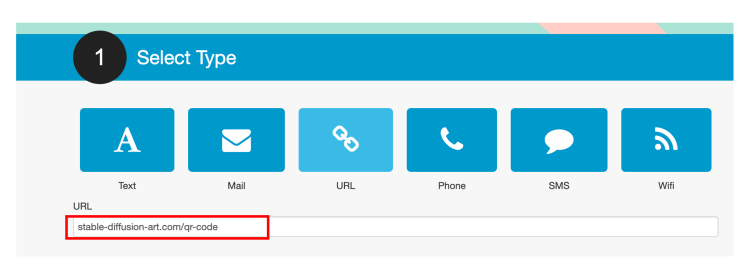
Bước 1: Chọn loại văn bản và nhập văn bản cho mã QR.
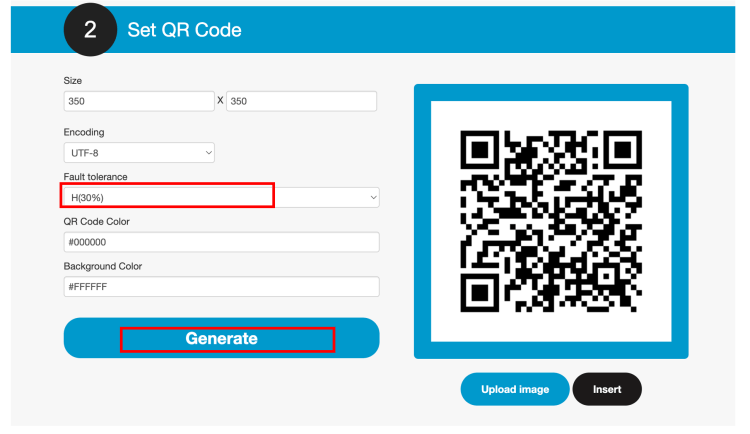
Bước 2: Đặt fault tolerance đến 30%.
Bước 3: Nhấn Tạo.
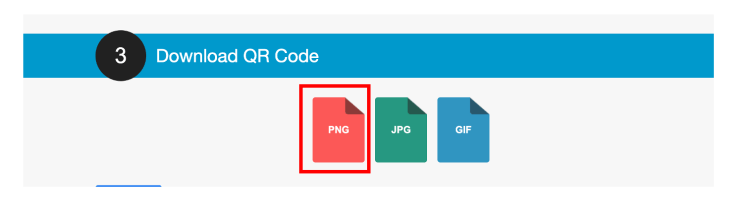
Bước 4: Tải xuống Mã QR dưới dạng tệp PNG.
Trang trí mã QR với Stable Diffusion
Phương pháp này bắt đầu bằng việc tạo ra một hình ảnh tương tự mã QR bằng cách sử dụng img2img. Tuy nhiên, điều này chưa đủ để tạo ra một mã QR hợp lệ. ControlNet được kích hoạt trong quá trình lấy mẫu để in ấn mã QR lên hình ảnh. Gần cuối quá trình lấy mẫu, ControlNet được tắt để cải thiện tính nhất quán của hình ảnh.
Hướng dẫn từng bước một
Trên giao diện AUTOMATIC1111 WebUI, điều hướng đến trang Img2img.
Bước 1: Chọn một checkpoint model. Chúng ta sẽ sử dụng GhostMix.
Bước 2: Nhập một prompt và một negative prompt.
Prompt khá quan trọng đối với thành công của bạn. Một số prompt hòa trộn một cách tự nhiên với mã QR của bạn.
Chúng ta sẽ sử dụng prompt sau đây.
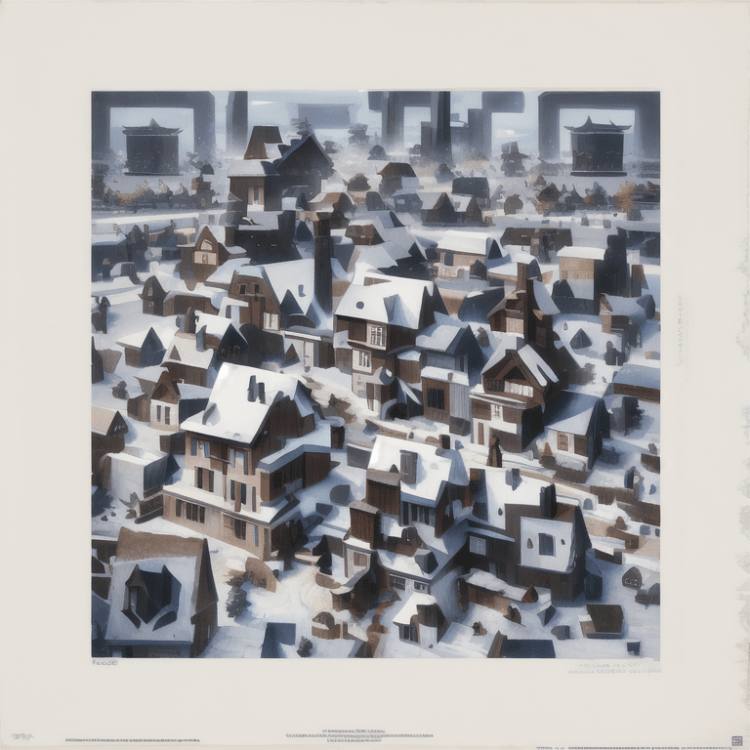
a cubism painting of a town with a lot of houses in the snow with a sky background, Andreas Rocha, matte painting concept art, a detailed matte painting
Và sau đây negative prompt.
ugly, disfigured, low quality, blurry, nsfw
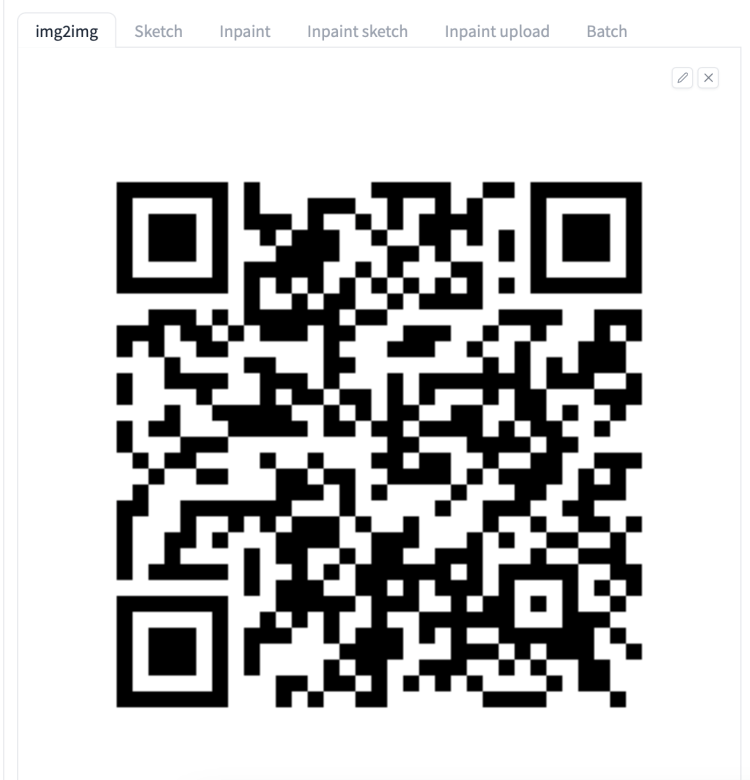
Bước 3: Tải mã QR lên canvas img2img.
Bước 4: Nhập cài đặt hình ảnh thành hình ảnh sau.
- Resize mode: Just resize
- Sampling method: DPM++2M Karras
- Sampling step: 50
- Width: 768
- Height: 768
- CFG Scale: 7
- Denoising strength: 0.75
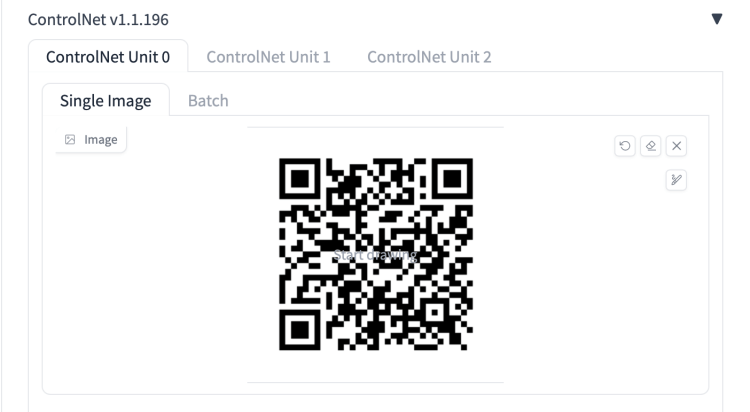
Bước 5: Tải mã QR lên canvas hình ảnh của ControlNet.
Bước 6: Nhập các cài đặt ControlNet sau.
- Enable: Yes
- Control Type: Tile
- Preprocessor: tile_resample
- Model: control_xxx_tile
- Control Weight: 0.87
- Starting Control Step: 0.23
- Ending Control Step: 0.9
Bước 7: Nhấn Generate.
Bước 6: Kiểm tra mã QR bằng điện thoại của bạn. Đảm bảo kiểm tra với các kích thước khác nhau trên màn hình. Một số có xu hướng có vấn đề khi chúng lớn.
Bạn sẽ không nhận được Mã QR chức năng với mỗi hình ảnh. Tỷ lệ thành công là khoảng một phần tư. Tạo thêm hình ảnh và kiểm tra các thủ môn.
Lời khuyên
Mã QR có văn bản ngắn hơn có tỷ lệ thành công cao hơn vì các mẫu đơn giản hơn.
Không phải tất cả các mã QR đều hoạt động giống nhau. Một số có thể hoạt động nhẹ và chỉ có thể được đọc ở một khoảng cách nhất định.
Một số lời nhắc kết hợp tự nhiên hơn với mã QR. Ví dụ: lời nhắc tạo những ngôi nhà có tuyết trên mái nhà mà bạn đã thấy trước đây kết hợp tốt với mã QR đơn giản vì chúng có chung các yếu tố hình ảnh.
Các tham số làm việc có thể khác nhau đối với các kiểu máy và lời nhắc khác nhau. Bạn phải điều chỉnh một chút thông số sau để trộn tốt Mã QR và lời nhắc.
- Denoising strength: Giảm để bố cục ban đầu theo mã QR nhiều hơn. Nhưng bạn sẽ chỉ thấy mã QR nếu bạn giảm nó quá nhiều. Nó thường được đặt cao hơn 0,7.
- Control Weight: Giảm để hiển thị lời nhắc nhiều hơn.
- Starting Control Step: Tăng để hiển thị lời nhắc nhiều hơn.
- Ending Control Step: Giảm để dừng ControlNet sớm hơn để mã QR và hình ảnh có thể hòa trộn tự nhiên hơn.
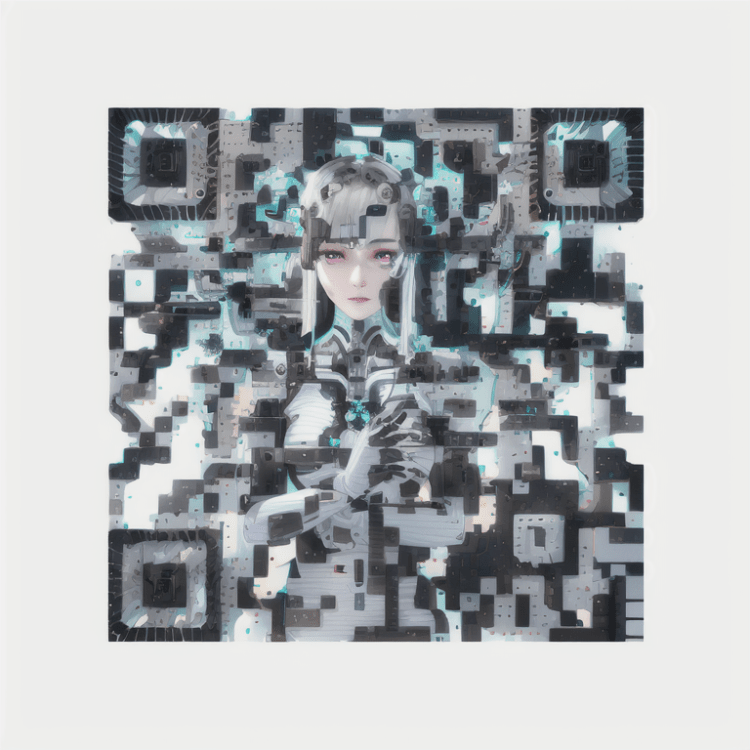
Lời nhắc khác
Mechanical girl
1mechanical girl,ultra realistic details, portrait, global illumination, shadows, octane render, 8k, ultra sharp,intricate, ornaments detailed, cold colors, metal, egypician detail, highly intricate details, realistic light, trending on cgsociety, glowing eyes, facing camera, neon details, machanical limbs,blood vessels connected to tubes,mechanical vertebra attaching to back,mechanical cervial attaching to neck,sitting,wires and cables connecting to head
ugly, disfigured, low quality, blurry
Denoising strength: 0.75
Control weight: 1
Starting Control Step: 0.23
Ending Control Step: 0.7
Japanese girl
Japanese painting, mountains, 1girl
ugly, disfigured, low quality, blurry, nsfw
Denoising strength: 0.75
Control weight: 1
Starting Control Step: 0.23
Ending Control Step: 0.9
Robot
light, futobot, cyborg, ((masterpiece),(best quality),(ultra-detailed), (full body:1.2), 1male, solo, hood up, upper body, mask, 1boy, male focus,white gloves, cloak, long sleeves, spaceship, lightning, hires
ugly, disfigured, low quality, blurry
Denoising strength: 0.75
Control weight: 1
Starting Control Step: 0.24
Ending Control Step: 0.9
Outdoor market
A photo-realistic rendering of a busy market, ((street vendors, fruits, vegetable, shops)), (Photorealistic:1.3), (Highly detailed:1.2), (Natural light:1.2), art inspired by Architectural Digest, Vogue Living, and Elle Decor
ugly, disfigured, low quality, blurry, nsfw
Denoising strength: 0.75
Control weight: 0.87
Starting Control Step: 0.23
Ending Control Step: 0.9

Content retrieved from: https://stable-diffusion-art.com/qr-code/.